Советы по оптимизации сайта
Каникулы заканчиваются, пора включаться в работу! Сегодня поговорим о такой важной теме, как оптимизация сайта для удержания клиента на нем.
Давайте начнем с примера. У кого из вас было, что вы заходили по ссылке посмотреть видео на you tube и через 2 часа обнаруживали себя пересмотревшим тонну видео?
У меня такое было не раз. В you tube работают не дураки, там работают самые большие гении и их задача удержать вас на сайте как можно дольше. Для чего? Что бы вызвать у вас привыкание, что бы вы отказались от телевизора в пользу you tuba. Что бы вы проводили на нем как можно больше свободного времени и смотрели как можно больше рекламы, тем самым принося деньги you tube.
Какие методы использует you tube для удержания вашего внимания?
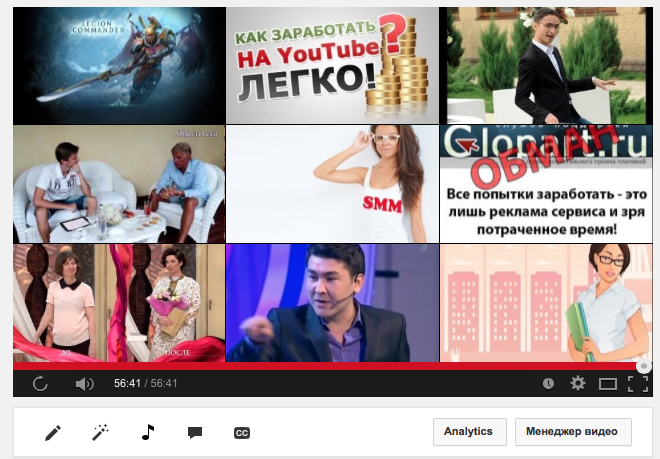
Во-первых если вы досмотрели ролик до конца вам будет предложен блок похожих видео.

Блок формируется интеллектуальным алгоритмом на основе ваших интересов, тематики текущего видео и канала, а так же огромному массиву других параметров. Таким образом блок практически гарантированно будет содержать несколько роликов, которые будут потенциально интересны.
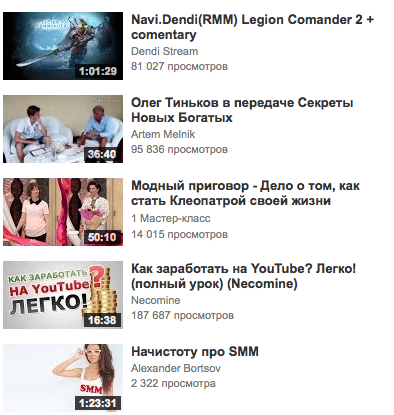
Если в процессе просмотра нам станет скучно, то мы обратим внимание на боковую панель, которая во многом дублирует по содержанию блок похожих роликов. И недосматривая ролик можем перепрыгнуть на другой.

Надо отметить, что фильтрации видео осуществляют сами пользователи. Благодаря лайкам, комментариям и времени просмотру you tube понимает какие видео более интересны для определенных категорий людей.
Как мы можем использовать это на своем сайте?
К сожалению шаблон моего сайта не предусматривал широкие возможности в этом плане и пришлось задействовать сторонний плагин. Вы можете видеть блок “Интересное по теме” после этой статьи. Я использую плагин Contextual Related Posts, но есть много аналогов.
Если в статье нет картинки, то он отображает заранее заданную мною картинку, в данном случае логотип. Если картинка есть, то отображается первая по счету картинка в тексте, причем с искажением пропорций. Выглядит это не всегда презентабельно, но такова цена.
Зачем вообще это нужно?
Ну начиная с банальной борьбы с потерей трафика. Пользователь мог перейти на ваш сайт с поисковой системы, но оказалось, что в данной статье нет интересной ему информации. Он закрывает сайт и вы его теряете.
Но если его взгляд зацепится за что-то интересно, возможно он останется на вашем сайте и найдет нужный ему контент на другой странице.
С другой стороны это крайне важно для SEO. Тут тоже много аспектов. Параметр количества посещенных страниц критически важен для ранжирования. Ведь косвенно если пользователь сразу уходит с вашего сайта – значит на нем нет интересной информации. С другой стороны если его за уши не оттащить – значит сайт огонь, и надо его повышать в выдаче.
Еще одной выгодой является внутренняя перелинковка. То есть образование естественных ссылок с одних страниц вашего сайта на другие. Это помогает поисковому роботу находить новые страницы и так же влияет на позицию в выдаче.
Другие инструменты
Блок похожих материалов формирует довольно простой скрипт. На основе категорий, тегов и поверхностного анализа текстов. К тому же мы не сильно можем влиять на этот алгоритм.
Но перед нами стоит задача продвижения отдельных коммерческих страниц, приносящих нам доход. Я нашел простой выход путем размещения шести банеров в ярких цветах.
 |
 |
 |
 |
 |
 |
В данном случае пришлось копаться к коде шаблона, через редактор, что бы разместить код в шаблоне одиночной страницы блога. Это несколько продвинутый уровень, надо хотя бы уметь читать HTML-код.
Ну и в самом низу страницы можно увидеть форму комментариев, которая тоже является расширением с помощью плагина Disqus и умеет отображать ссылки на похожие страницы с учетом ваших комментариев на текущем и других сайтах.
Еще один пример
так же я хочу показать вам пример Тревелбелки
Сайт создан на другом шаблоне (скачать шаблон) и чем больше я им пользуюсь, тем больше радуюсь.
Во-первых сам шаблон содержит штатную функцию отображения похожих статей. Посмотрите как она работает на примере статьи. Блок “похожие статьи” внизу. Поскольку это штатная функция шаблона, то он формируется с красивыми картинками правильно автоматически обрезанными и не портит дизайн.
Во-вторых с помощью виджетов мы можем занять и правую колонку. В данном случае мы разместили стать “Выбор редакции”, которые сортируются по количеству просмотров, а в блок попадают только статьи помеченные заранее заданным тегом.
Так же присутствует статический блок с банерами, ведущими на необходимые к продвижению страницы.
 |
 |
 |
 |
 |
 |
Таким образом удается улучшить как органическую навигацию, так и поведенческие факторы и перелинковку для SEO
 |
 |
 |
 |
 |
 |